この記事で解決できるお悩み

・ヒアリングの流れを知りたい
※本記事はプロモーションが含まれています。
はじめに
Webサイトを制作する際に、最初に必ずヒアリングというものを行います。
初めはヒアリングの流れやどんな話をしたらいいのかわからないという方が多いと思います。
そんな人に向けて、現役デザイナーの僕がヒアリングについて解説していきます。
後半には、誰でも無料で使えるヒアリングシートを用意しました。
ぜひ参考にしてみてください。
ヒアリングの目的
イメージの確認
クライアントが希望しているサイトの雰囲気やデザインイメージのすり合わせを行います。
どのような配置や色、フォント等をイメージしているのか、参考サイトなどを見ながらお互いの認識を可視化していきます。
例えば「かっこいい感じにしたい」といってもかっこいいにもいろんなイメージがあります。
参考となりそうなやサイトをいくつかピックアップして、クライアントにイメージに近いものを選んでもらうとわかりやすいと思います。
課題点や要望の確認
クライアントが現在抱えている課題や要望をヒアリングしていきましょう。
クライアントが求めているものが本当に必要なのか、どんな機能があればより良いサイトができるかなど、提案も行いつつ課題の解決策やサイトに求めている機能などを整理していきます。
ヒアリング項目
基本情報
| 名称 | クライアントの企業名(個人の場合は氏名) |
| 所在地 | クライアントの住所 |
| 担当者 | 主なやり取りをする担当者の氏名 |
| 電話番号 | 企業や担当者の電話番号 |
| メールアドレス | 担当者のメールアドレス |
| 現在のホームページ | 現在のホームページURl |
制作概要
| ターゲット層 | サイトのターゲットとする性別、年齢層など |
| サイトの目的 | 集客、採用などサイトを作る目的 |
| 課題・目標 | クライアントが抱えている課題や目標 |
| アピールポイント | クライアントの強み・アピールポイント |
| ご希望の雰囲気 | 優しい、かっこいいなど希望しているサイトの雰囲気 |
| 参考サイト | 参考にしたいサイト |
| 競合企業 | クライアントの競合企業 |
| メインカラー | サイトのメインカラーにしたい色 |
| 素材の有無 | ロゴデータ、画像、テキスト、キャッチコピーなどのサイトに使用する素材 |
| フォント | サイトに使用したいフォント |
| SNS | 運用しているSNS |
契約内容
| 新規orリニューアル | 現在のサイトからリニューアルするのか、サイトを新規で作成するのか |
| 契約日 | クライアントと契約した年月日 |
| 納期 | クライアントと相談 |
| 制作ページ数 | 制作する合計ぺージ数 |
| CMS | CMSの指定(WordPress、shopifyなど) |
| ドメイン・サーバー | 新規で取得or既存のものを使用するのか |
| 公開後の運用体制 | サイトの運用方法 |
| 外部サービスの利用 | SNSの埋め込み、外部サービスとの連携など |
ヒアリングシート配布
僕が実際にヒアリングしている内容をまとめて、そのまますぐに使えるヒアリングシートを用意しました。
Notionに登録していただく必要がありますが、Notionは僕も普段から愛用しているアプリです。
ヒアリングシートをまとめておくのにも便利なので是非この機会に利用してみてください。
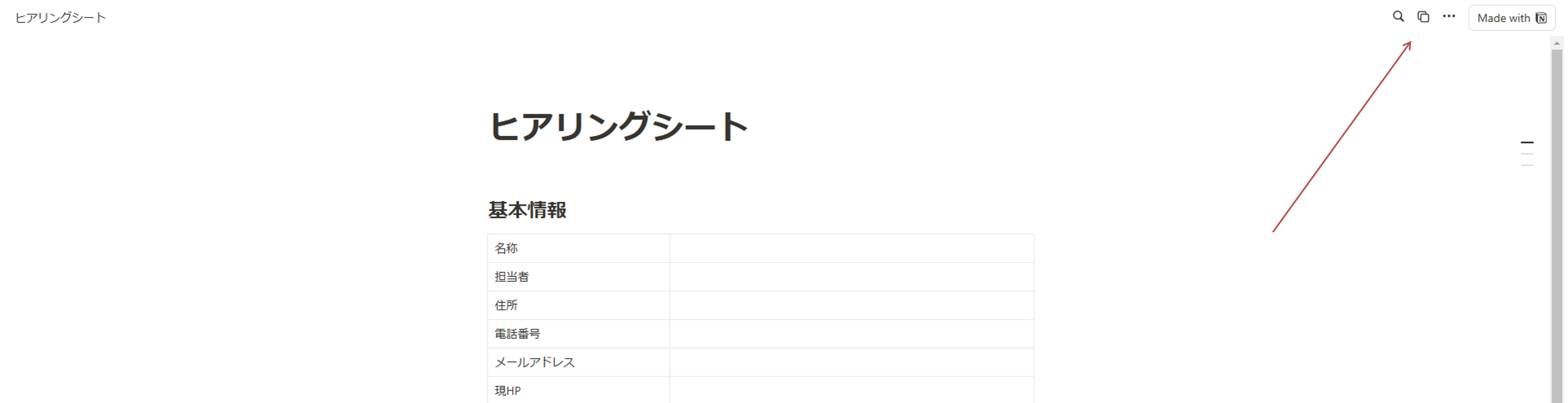
ヒアリングシートはこちら
URLを開いたら画面上部にある「複製」をクリックしてください。

ヒアリング時の注意点
一問一答にならないようにする
Q.「○○○○ですか?」
A.「○○○○です。」
Q.「○○○○ですか?」
A.「○○○○です。」
のように、ただの一問一答になってしまわないように気を付けましょう。
慣れないうちは一問一答になりがちですが、「○○○○にすると見やすいかもしれないですよ。」など提案を交えたり深掘りしながら、会話を広げていくということを意識してみましょう。
一問一答では、まるで尋問のようになってしまいますし、クライアントのニーズを引き出すことが出来ません。
会話を広げていくことで隠れたニーズが引き出せるかもしれません。
ヒアリング時点で決めすぎない
ヒアリングの時点では、クライアントのイメージが固まっていないことが多いです。
そのため、「○○○○にしますか?」と聞いても、クライアントも決まっていなかったり、実際に完成したものを見てみないとわからない部分もあると思います。
逆に我々制作側も、進めていく中でこうしたほうがいいかなと気づく点もあります。
ヒアリング時にガチガチに固めてしまうと作りづらくなってしまい、いいデザインに仕上げることが難しくなる場合があります。
そのため、方向性だけ決めておいて細かい部分は実際にサンプルを見てもらって決めていくようにしましょう。
最後に
ヒアリングはwebサイトを制作するうえでとても大事な工程です。
クライアントが求めるものは何か、どんな機能、デザインを作ればいいのかなど、ヒアリングを通して確認していきます。
しっかりヒアリングができれば、修正が入る回数も減らせますし、クライアントの要望に合ったWebサイトを制作することができます。
最初は、緊張してしまったり、戸惑うことも多いと思いますが、事前準備をしっかりしておくことでスムーズに、そして正確にヒアリングを進めていくことができます。


コメント